Vue 下拉菜单组件化 |
您所在的位置:网站首页 › 下拉菜单 vue › Vue 下拉菜单组件化 |
Vue 下拉菜单组件化
|
Vue 下拉菜单组件化开发
一、新建Vue项目
vue create dropdown
二、清理项目环境
1.删除多余默认组件,只留下App.vue文件
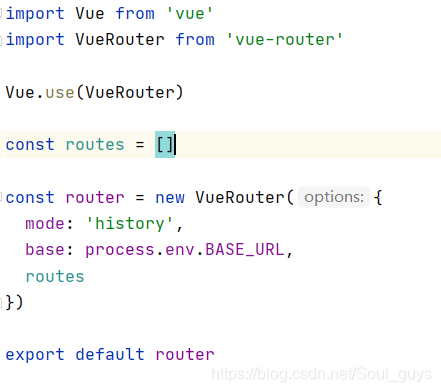
2.清理路由(router),保证routes为空 3.将App.vue文件下清除 如: 接下来的工作将会在App.vue文件为首页 三、组件化准备1.在src文件夹下新建名为dropdown文件夹 2.在dropdown文件夹下新建三个vue文件 1). dropdown.vue 为一级盒子 2). dropdownMenu.vue 为二级盒子 3). dropdownItem.vue 为二级盒子内容
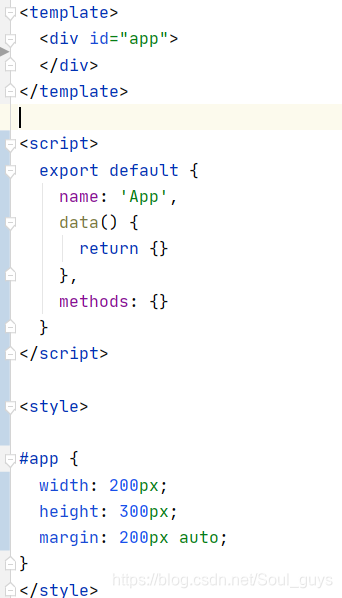
1.先在dropdown.vue文件设计一个整体框架 export default { name: "dropdown" } .box { display: inline-block; /* 行内块 */ position: relative; /* 相对定位 */ }然后在App.vue导入模块 import dropdown from './dropdown/dropdown' export default { name: 'App', components: { dropdown } } #app { width: 200px; height: 300px; margin: 200px auto; }紧接着在dropdown标签下写入按钮 按钮运行如下: 接下来是对dropdownMenu的操作 对于dropdownMenu仅仅只是把他当作一个盒子 只需要添加一个插槽 把盒子搭好即可 |
【本文地址】
今日新闻 |
推荐新闻 |